Ottimizzare immagini: come farlo per l’ecommerce [2025]

Ottimizzare le immagini di un e-commerce può portare diversi benefici ad un’attività, come:
una maggiore velocità di caricamento delle pagine web, il posizionamento in Google Immagini e tanto altro, che ti spiegheremo in questo articolo.
Sicuramente sarà capitato anche a te di aprire un sito e abbandonarlo dopo pochi secondi perché il caricamento era troppo lento. Non c’è niente di più frustrante di dover attendere quei 5 o 10 secondi prima che la pagina si apra.
Infatti anche il più piccolo rallentamento può influire negativamente sulle tue vendite e sui tuoi costi pubblicitari.
Allora come si può migliorare la velocità di caricamento di un e-commerce?
Uno dei primi consigli utili è quello di ottimizzare tutte le immagini del tuo store online.
Le immagini sono uno degli elementi più pesanti e vengono caricate con più fatica dai server. Ecco perché più saranno leggere, più veloce sarà il tuo sito, e più possibilità avrai che l’utente non abbandoni la tua pagina.
Ma questo non è tutto.
Continuando a leggere scoprirai come ridurre le dimensioni delle tue immagini e far sì che il tuo e-commerce possa caricarle alla velocità della luce, come ottimizzare lato SEO le tue immagini e come far sì che si posizionino su Google Images.
Perché dovresti ottimizzare le immagini del tuo e-commerce?
Avere un sito e-commerce rapido influenza positivamente l’aumento del tasso di conversione.
Per questo oggi parliamo dell’importanza di ottimizzare le immagini del tuo sito e-commerce, perché sono proprio gli elementi visivi e grafici che possono influenzare una persona e portarla ad acquistare o meno.
Ma qui nasce il primo problema, perché caricare tantissime immagini significa affollare il tuo server e rendere il caricamento del tuo sito molto più lento.
I vantaggi non sono pochi, ma vediamoli insieme:
- Ridurre la velocità di caricamento: il tempo che impiega il tuo e-commerce a caricare ogni pagina ha un impatto significativo sulla user experience dei tuoi potenziali clienti, e di conseguenza sulle vendite che puoi generare. Persino Amazon ha stimato che per ogni decimo di secondo guadagnato sul caricamento delle pagine, il loro tasso di conversione aumenta dell’1%.
- Migliorare il posizionamento sui motori di ricerca: se uno dei tuoi interessi è quello di lavorare sulla SEO per il tuo e-commerce, allora devi sapere che ottimizzare le immagini ha un impatto diretto sui criteri che l’algoritmo di Google prende in considerazione.
- Ottimizzare le tue risorse: avere immagini più leggere libera dello spazio nel tuo hosting.
- Aumentare le conversioni: un’esperienza utente migliore aumenta le conversioni del tuo store. E come offrire una User Experience eccellente? Con un sito veloce, reattivo e senza rallentamenti.
Come puoi vedere ci sono almeno quattro vantaggi fondamentali che puoi ottenere dall’ottimizzazione delle tue immagini, ma vediamo nel dettaglio tutto quello che devi prendere in considerazione per non tralasciare neanche il minimo particolare.
Presta attenzione alla ricerca immagini di Google

Google Immagini offre agli utenti la possibilità di scoprire nuove informazioni in modo visivo, lì dove i visitatori analizzano e ricercano un prodotto preferendo immagini a contenuti di testo.
Ottimizzare le immagini ti aiuta anche in ottica SEO, perché con i giusti parametri sarà più facile uscire tra i primi risultati nella scheda di Google Immagini.
Ma come si posizionano le immagini su Google Immagini?
Il primo aspetto da prendere in considerazione è il titolo e la descrizione della tua immagine, perché Google legge questi dati ed estrae le informazioni di cui ha bisogno per posizionare i tuoi contenuti immagine. Parleremo in maniera approfondita della SEO per le tue immagini più avanti, tutto quello che devi sapere adesso è che anche la scheda di ricerca di Google Images può aiutarti ad aumentare il traffico verso il tuo e-commerce.
Allo stesso modo, nella finestra di Google Immagini puoi vedere come lavorano i tuoi competitor, analizzando i loro contenuti e verificando per quali parole chiave si sono posizionati i prodotti del loro store.
Con quale formato dovresti salvare l’immagine per il web?
Ci sono tantissimi formati disponibili per salvare un’immagine, ma non tutti sono ideali quando parliamo di velocità e di grandezza dei file.
In linea di massima, i formati più comuni che ti consiglio di utilizzare per il caricamento delle immagini sul tuo shop online sono quattro.
Partiamo dal primo: i file vettoriali in formato .svg. Questo formato è in grado di visualizzare oggetti di grafica vettoriali, ed è l’ideale per il logo del tuo brand, per le icone e le grafiche.
Se non ne hai mai sentito parlare non ti preoccupare, ma quando ti rivolgi al tuo grafico ricorda di chiedergli i file in questo formato per le icone e il tuo logo, perché avere un file in formato .svg significa poterlo ingrandire o rimpicciolire senza perdere la risoluzione grafica.
Il secondo formato è il JPEG. Ne avrai sicuramente già sentito parlare perché è il formato più diffuso in circolazione, e viene utilizzato principalmente per le fotografie. È molto probabile infatti che le immagini del tuo prodotto siano caricate utilizzando questo formato, quindi non dovresti preoccuparti più di tanto. Tieni d’occhio soltanto la dimensione del file, ma di questo ne parleremo più avanti.
Il terzo formato è il PNG. Tutte le immagini generate da un computer, come screenshot, grafiche e tanto altro sono salvate in PNG. A differenza del JPEG, il PNG è un formato più leggero e occupa meno spazio, ma dall’altro lato della medaglia abbiamo una piccola riduzione della qualità grafica.
Il quarto formato è il GIF. In questo caso parliamo di tutte quelle immagini animate che vengono utilizzate sempre più spesso anche sugli e-commerce. Fino a poco tempo fa le GIF venivano utilizzate per la creazione di meme o di altri contenuti di intrattenimento, ma oggi è sempre più frequente trovare immagini animate anche su siti e-commerce per mostrare l’unboxing di un prodotto, o il suo funzionamento.
Infine abbiamo un formato bonus: il WebP. Il formato WebP è stato lanciato da Google nel 2010, ma solo qualche anno fa ha iniziato a diffondersi sui siti web. In questo caso le immagini hanno una dimensione ridotta, e vengono caricate più velocemente da un browser, aumentando la velocità di navigazione di una pagina.
La dimensione dell’immagine può aumentare le conversioni

Uno dei primi fattori da analizzare quando parliamo di ottimizzare le immagini di un e-commerce è la dimensione dei file che carichiamo. Un’immagine troppo pesante impiega più tempo per essere lavorata, e inevitabilmente finisce per rallentare il caricamento dell’intera pagina.
Quindi per ridurre la dimensione di un’immagine puoi usare diversi strumenti: da Adobe Photoshop, utilizzando il comando “Salva per Web”, fino a siti web dedicati come TinyPNG.
In ogni caso devi trovare il giusto equilibrio tra le dimensioni e la qualità dell’immagine, perché una compressione troppo elevata può ridurre significativamente l’impatto visivo che si genera.
Ma quindi quali dimensioni dovrebbero avere le immagini?
In linea di massima, l’ideale sarebbe avere immagini che pesano al massimo tra i 70kB e gli 80kB ma ci sono anche altri fattori da prendere in considerazione, come il numero di immagini presenti in una singola pagina.
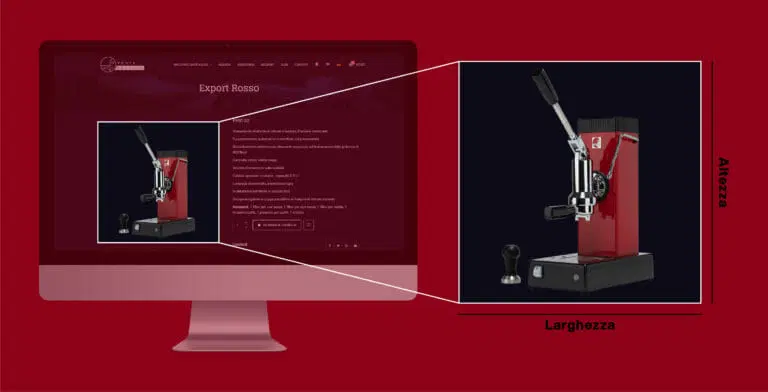
Definisci le dimensioni esatte
Individuare le dimensioni ottimali delle tue immagini può sembrare un compito complicato, ma in realtà si riduce ad una questione di equilibrio tra qualità visiva e prestazioni del sito.
Un’immagine di grandi dimensioni potrebbe avere una risoluzione eccellente, ma potrebbe anche rallentare notevolmente il tempo di caricamento della tua pagina, influenzando negativamente l’esperienza dell’utente e il posizionamento SEO del tuo sito.
Pertanto, è essenziale che tu determini le dimensioni giuste in base al design del tuo sito e alle esigenze specifiche dei tuoi clienti.
Spesso sono proprio i temi pensati per gli e-commerce ad indicarti le dimensioni ideali per le tue immagini. In caso contrario, prova a fare dei test per vedere quali dimensioni funzionano meglio.
Ricorda, il tuo obiettivo è fornire un’immagine nitida che carichi velocemente e si adatti perfettamente allo spazio disponibile.
In generale, le miniature di prodotto dovrebbero essere abbastanza piccole da caricarsi rapidamente, ma abbastanza grandi da mostrare chiaramente i dettagli del prodotto.
Per le immagini di grandi dimensioni, come le foto in primo piano o le gallerie, spesso si usa il formato 1200×800, ma in ogni caso dovresti cercare di bilanciare la qualità con il tempo di caricamento.
Non dimenticare di ottimizzare le immagini seguendo questi accorgimenti SEO

Se per gli articoli ci sono delle strategie da seguire per migliorare i contenuti e posizionarsi tra i primi risultati di Google, allo stesso modo è possibile ottimizzare le immagini di un e-commerce seguendo alcuni piccoli consigli.
Ci sono diversi elementi da prendere in considerazione, perciò se ti stai chiedendo come si ottimizzano le immagini di un e-commerce continua a leggere perché stai per ricevere la risposta a questa fatidica domanda.
Abbiamo visto che le immagini sono molto importanti per un e-commerce, perché possono aumentare il tasso di conversione del nostro store, quindi è molto importante lavorare su ogni aspetto per ottimizzare la scheda prodotto e qualsiasi altra pagina utile per ottenere una vendita.
Vediamo subito quattro elementi da prendere in considerazione quando parliamo di SEO ed immagini.
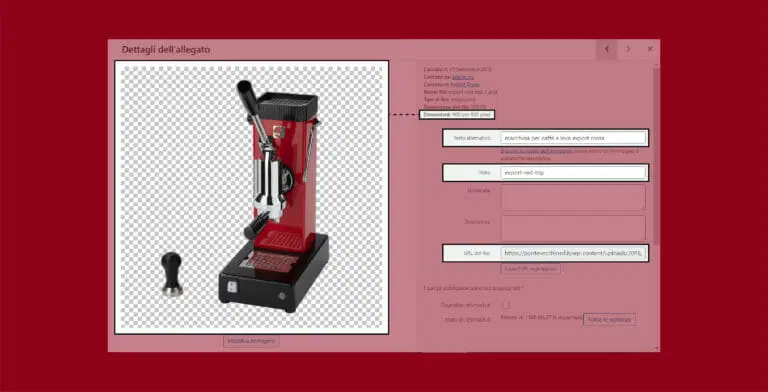
Nome dell’immagine
Il nome dell’immagine è il primo elemento da ottimizzare, se vuoi ottenere maggiore visibilità e scalare i risultati di ricerca. Google infatti il nome del file per cercare di capire cosa rappresentano le tue immagini.
Testo alternativo dell’immagine
Il testo alternativo dell’immagine viene mostrato quando un utente con una scarsa connessione o che sta utilizzando uno screen reader non riesce a vedere le immagini sul tuo store.
In questo caso Google mostra il testo alternativo e gli algoritmi lo analizzano cercando di capire il contenuto presente all’interno dell’immagine. Inoltre quando decidi di utilizzare un’immagine come link, il testo alternativo è utile anche come anchor text.
Utilizza il testo alternativo per descrivere il contenuto dell’immagine, e inserisci la parola chiave con la quale vuoi posizionarla, ma non fare l’errore di aggiungerne troppe perché risulta fuori luogo e potresti ottenere l’effetto contrario.
URL dell’immagine
Google utilizza l’URL e il nome del file per capire il contenuto di ciascun immagine che hai caricato sul tuo sito. Come per le pagine del tuo e-commerce, cerca di creare una buona struttura anche per gli indirizzi delle tue immagini, in modo che tutti gli URL del tuo store siano costruiti seguendo un percorso logico.
Quindi ricorda di rinominare l’URL. Per farti un esempio, se vendi accessori per animali un nome come tappetino-cani-lavabile-assorbente è migliore di IMG 00037.
Compressione dell’immagine
Le dimensioni delle immagini di un e-commerce sono fondamentali, perché come abbiamo visto possono rendere una pagina veloce o lenta da caricare.
Cerca sempre di ottimizzare le tue immagini prima di caricarle sul tuo store, per offrire ai tuoi utenti un’esperienza rapida e senza interruzioni.
Ma fai attenzione: comprimere le immagini non significa rinunciare alla qualità; immagini sfocate e poco nitide danneggiano il tuo tasso di conversione e aumentano la probabilità che porta un utente ad abbandonare la navigazione dal tuo e-commerce.
Inserisci correttamente gli attributi alt
Gli attributi alt, o testi alternativi, sono una parte cruciale dell’ottimizzazione delle immagini del tuo e-commerce.
Questi brevi descrittori aiutano i motori di ricerca a comprendere cosa rappresenta un’immagine, migliorando così l’indicizzazione del tuo sito e la sua visibilità nei risultati di ricerca.
Oltre a questo, gli attributi alt sono fondamentali per l’accessibilità del sito, poiché forniscono una descrizione dell’immagine per le persone con disabilità visive che utilizzano lettori di schermo.
Ottimizzare attentamente gli attributi alt significa che devi scrivere descrizioni concise ma informative per ogni immagine sul tuo sito.
Ecco alcuni consigli per farlo correttamente:
Sii descrittivo: Assicurati che la tua descrizione rifletta accuratamente il contenuto dell’immagine. Ad esempio, se l’immagine rappresenta una maglietta rossa a maniche corte, l’attributo alt potrebbe essere “Maglietta rossa a maniche corte”.
Includi le parole chiave: Se possibile, includi le parole chiave per le quali stai cercando di classificare, ma assicurati che siano pertinenti all’immagine. Non riempire l’attributo alt con parole chiave in modo casuale.
Mantieni una lunghezza ragionevole: Non esiste una lunghezza massima o minima per gli attributi alt, ma una buona regola empirica è mantenerli tra 10 e 15 parole.
Ricorda il contesto: La descrizione dovrebbe avere senso nel contesto della pagina. Ad esempio, se l’immagine fa parte di un post sul blog sulle ultime tendenze della moda, l’attributo alt potrebbe includere “ultime tendenze della moda”.
Strumenti per ottimizzare le immagini
Per migliorare la velocità del sito e garantire una buona esperienza utente, è fondamentale conoscere e usare strumenti che permettano di ridurre il peso delle immagini senza comprometterne la qualità.
Che si tratti di fotografie in alta risoluzione, icone vettoriali o immagini prodotto, esistono tool specifici, gratuiti e facili da usare, pensati proprio per ottimizzare i file in pochi click:
Squoosh
Creato da Google, Squoosh è uno strumento gratuito e intuitivo che permette di comprimere le immagini direttamente dal browser, visualizzando in tempo reale il confronto tra l’originale e la versione ottimizzata.
- Supporta diversi formati, inclusi WebP, JPEG e PNG.
- Permette di regolare manualmente la qualità e il tipo di compressione.
- Offre una funzione di ridimensionamento delle immagini.
- Non richiede registrazione o download.
SVGOMG
Se utilizzi grafica vettoriale in formato SVG – ad esempio loghi o icone – SVGOMG è lo strumento perfetto per te. Ottimizza i file SVG rimuovendo dati inutili, mantenendo l’aspetto originale.
- Ottimizza automaticamente il codice SVG senza alterare il disegno.
- Permette di scegliere quali opzioni attivare/disattivare (es. rimozione dei commenti, precisione dei decimali).
-
Riduce sensibilmente le dimensioni dei file vettoriali.
- Ideale per velocizzare la resa grafica di un sito web.
TinyPNG
TinyPNG è uno degli strumenti più popolari per la compressione di immagini in formato PNG e JPEG. Utilizza una tecnica di compressione “lossy” intelligente che riduce il peso senza alterare visibilmente la qualità.
- Comprimi fino a 20 immagini per volta gratuitamente.
- Mantiene trasparenza nei file PNG.
- Disponibile anche come plugin per Photoshop o come API per l’integrazione con siti web.
- Perfetto per ottimizzare immagini prodotto e banner.
Altre strategie che puoi utilizzare per l’ottimizzazione delle immagini del tuo e-commerce
Finora abbiamo visto quattro strategie elementari che puoi mettere in pratica sin da subito per ottimizzare le immagini del tuo e-commerce, ma non basta.
Ci sono ancora altre ottimizzazioni che puoi realizzare per aumentare la velocità del tuo store, ottimizzare la SEO del tuo e-commerce e aumentare il tasso di conversione delle tue schede prodotto.
Quello che devi prendere in considerazione è che lavorando sulle tue immagini potrai essere in grado di generare un traffico di qualità maggiore sul tuo e-commerce, aumentando le probabilità che i tuoi contenuti vengano visualizzati per primi nei risultati di ricerca di Google Immagini.
Utilizza foto di qualità
Foto di alta qualità aumentano l’autorevolezza e la credibilità del tuo negozio online, quindi se hai la possibilità investi in un buon fotografo e organizza uno shooting per scattare foto originali ed esclusive sui tuoi prodotti.
Allo stesso modo, evita di caricare immagini stock o peggio ancora sgranate e sfocate, altrimenti sarai percepito come l’ennesimo e-commerce uguale a tutti gli altri.
Se hai molte foto originali, crea una sitemap
Per ordinare meglio le immagini presenti sul tuo sito, puoi prendere in considerazione l’idea di utilizzare una Sitemap.
Le Sitemap di immagini sono utili per fornire a Google ulteriori dettagli sui contenuti che hai caricato nel tuo e-commerce, e a differenza delle Sitemap tradizionali, non hai alcuna restrizione interdominio: questo significa che puoi utilizzare le reti di Content Delivery Network per ospitare le tue immagini.
Utilizza i dati strutturati per le immagini
Aggiungere i dati strutturati alle tue immagini darà a Google maggiori informazioni sui tuoi contenuti, ed in questo modo avrai maggiori possibilità di intercettare traffico in target verso il tuo shop online.
Grazie ai dati strutturati Google Immagini potrà mostrare dei badge in evidenza vicino le tue foto, indicando elementi come prodotti, video o ricette.
Attenzione al CDN
Per evitare di sovraccaricare il nostro sito, è possibile caricare le immagini su una Content Delivery Network, senza avere implicazioni negative per la SEO.
La CDN o Content Delivery Network è una rete di distribuzione dei contenuti che spesso funziona attraverso il cloud, e viene utilizzata per consentire un caricamento più veloce dei contenuti.
Ovviamente non è tutto oro ciò che luccica, per questo devi fare molta attenzione quando le utilizzi, perché ci sono alcuni errori che possono pregiudicare l’indicizzazione dei tuoi contenuti su Google.
Per utilizzare i servizi di Content Delivery Network correttamente inizia seguendo questi tre semplici consigli:
- aggiungi un record CNAME dal tuo dominio verso l’URL della CDN;
- utilizza la Google Search Console per verificare il sottodominio appena creato e far sapere a Google che è di tua proprietà;
- modifica la Sitemap delle tue immagini aggiungendo gli URL corretti del nuovo sottodominio.
Fai caricare foto ai tuoi utenti
Far caricare foto direttamente ai tuoi clienti è un’ottima strategia per migliorare l’ottimizzazione delle immagini del tuo e-commerce.
Non solo aiuta a coinvolgere i tuoi clienti, ma può anche fornire immagini autentiche e persuasive dei tuoi prodotti, aumentando la fiducia e incoraggiando le vendite.
Questa strategia è chiamata User Generated Content e permette ai tuoi clienti di diventare una parte attiva del tuo negozio online, invitandoli a caricare le loro foto e immagini.
Ma perché dovresti pubblicare foto scattate dai tuoi utenti?
Innanzitutto, offre un punto di vista autentico sui tuoi prodotti.
Immagina un cliente che carica una foto di sé mentre indossa una delle tue camicie.
Questa immagine offre ai visitatori del tuo sito un’anteprima “reale” di come quella camicia potrebbe apparire indossata, contribuendo a superare uno dei principali ostacoli all’acquisto online: l’incapacità di provare fisicamente i prodotti.
Inoltre, queste foto possono contribuire a rafforzare la fiducia nei tuoi prodotti.
Gli utenti tendono a fidarsi di più di altri consumatori rispetto ai marchi, quindi vedere foto reali di altre persone che utilizzano i tuoi prodotti può aumentare la fiducia e incoraggiare gli acquisti.
Metti il turbo al tuo e-commerce e aumenta le conversioni del tuo store
In questo articolo abbiamo visto diversi consigli e strategie per ottimizzare le immagini di un e-commerce, tuttavia potresti avere bisogno di un esperto per metterli in pratica.
Conoscere i trucchi del mestiere non è sufficiente, se poi non li metti in pratica nel modo giusto.
Ottimizzare tutte le immagini di un e-commerce può essere complicato, perché richiede tanto tempo e delle competenze specifiche. Per questo la soluzione migliore è quella di collaborare con un’agenzia esperta, focalizzata in crescita e ottimizzazione di un e-commerce.
Il team di Consulenza E-commerce può aiutarti a migliorare il tuo e-commerce per crescere più velocemente.
Se anche tu vuoi ottimizzare le immagini del tuo negozio online, ottimizzare le schede prodotto e posizionarti prima della concorrenza, puoi richiedere una consulenza con uno dei nostri esperti.
Insieme potrete trovare la soluzione più adatta al tuo caso specifico.
Cosa aspetti? Compila il form che trovi qui sotto.

Sono laureata in Scienze Psicosociali della Comunicazione e studio Comunicazione Digitale. Ho 25 anni e sono SEO Specialist Junior in Nextre Digital. Le mie più grandi passioni sono la scrittura e il mondo digitale, che mi hanno portata a fare un’esperienza di giornalismo online. Mi piace viaggiare, scoprire cose nuove e dare sfogo alla mia fantasia.